Ant Design Vue 4.0 侧边导航栏Menu组件封装
25-04-07 05:13
713
0
Ant Design Vue 4.0 a-modal 弹窗组件封装
<template>
<a-layout-sider>
<div>Han</div>
<a-menu v-model:selectedKeys="routerPathKey" theme="light" mode="inline" @click="onTitleClick" :openKeys="ACTIVE_NAV">
<template v-for="itm in NAV_MENU" :key="itm.name">
<a-sub-menu v-if="itm.children && itm.children.length" :key="itm.name">
<template #title>
<icon-font :type="(itm.meta?.icon as any)" />
<span>{{ itm.name }}</span>
</template>
<a-menu-item v-for="_itm in itm.children" :key="_itm.name">
<icon-font :type="(_itm.meta?.icon as any)" />
<span>{{ _itm.name }}</span>
</a-menu-item>
</a-sub-menu>
<a-menu-item v-if="!itm.children || itm.children.length < 1" :key="itm.name">
<icon-font :type="(itm.meta?.icon as any)" />
<span>{{ itm.name }}</span>
</a-menu-item>
</template>
<a-menu-item key="敬请期待" disabled>
<icon-font type="han-icon-jingqingqidai1" />
<span>敬请期待</span>
</a-menu-item>
</a-menu>
</a-layout-sider>
</template>
<script setup>
import { ref } from "vue";
import { useRouter } from "vue-router";
const router = useRouter();
// 阿里图标库
import { createFromIconfontCN } from "@ant-design/icons-vue";
const IconFont = createFromIconfontCN({
scriptUrl: "/icon/nav-icon/iconfont.js"
});
// 路由表
const NAV_MENU = router.options.routes[0].children;
// 路由跳转
const onTitleClick = (res: any) => {
router.push({ name: res.key });
};
// 路由监控
const routerPathKey = ref<Array<any>>([]);
// 刷新页面展开一级菜单
const ACTIVE_NAV = ref<string[]>([]);
const initFN = () => {
ACTIVE_NAV.value = [];
routerPathKey.value = [router.currentRoute.value.name];
NAV_MENU?.forEach((itm: any) => {
itm.children?.find((item: { name: string }) => {
return item.name == routerPathKey.value[0] && ACTIVE_NAV.value.push(itm.name);
});
});
};
initFN();
router.afterEach((to, from) => {
initFN();
});
</script>
<style scoped>
@import "index.less";
</style>-

普通话水平测试录音安装软件
普通话水平测试录音安装软件.exe 980 0 24-08-20 -

涉外事务管理表格 - 企业管理表格
高层经理接待日程表.doc公务联系单.doc参观申请登记表.doc参观许可证.doc来宾出入登记表.doc来宾来厂通知单.doc接待用餐申请表.doc接待申请及报告表.doc 924 0 24-07-28 -

鱼C工作室为大家提供最有趣的编程视频教学
鱼C工作室是一家在线编程视频教学平台,主要涉及的内容有C语言视频教学、汇编视频教学、Win32视频教学、Delphi视频教学、Linux教学等,同时... 1235 0 25-01-10 -

自适应电脑手机端的在线采集手机壁纸图片网站源码html版
自适应电脑手机端的在线采集手机壁纸图片网站源码html版 源码采用BootStrap和Ajax异步获取数据,响应式的页面 在电脑和手机端的体验都不错。 645 0 21-07-27 -

微信QQ支付宝三合一收款源码
370 0 21-06-02 -

游泳耳朵进水,怎样让水流出来?
当你游泳的时候或者洗澡的时候水会进到耳朵里。由于水有一定的张力,进入狭窄的外耳道后形成屏障而把外耳道分成两段,又由于水的重力作用,... 1108 0 25-03-03 -

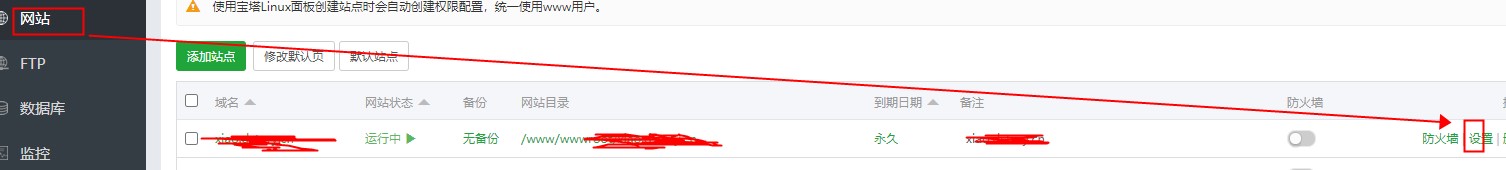
网站没有配置SSL,访问https跳转到其他https的网站
nginx服务器有多个网站时,而且网站有的配置了SSL,有的没有配置SSL,当我们在访问没有配置SSL的网站时,如果使用https访问,那么就会跳转... 1116 0 24-04-23 -

在线影视视频网站合集
现在已存在的网站已经超过十亿,(同时每时每刻也有网站在不断诞生和消失)。有许多网站可能已经融入我们的生活,给我们带来价值,但是也有... 969 0 25-03-10
发表我的评论
共0条评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏