Ant Design Vue 4.0 a-modal弹窗组件封装
25-04-07 05:14
789
0
父组件(部分)
<template>
<div>
<a-button
type="primary"
ghost
@click="dialogPanelStatus.signIngInfoStatus = true"
>签约信息</a-button
>
</div>
<!-- 签约信息 -->
<SigningInfo
:signIngInfoStatus="dialogPanelStatus.signIngInfoStatus"
:walletData="walletData"
@closeDialog="closeDialog"
/>
</template>
<script setup>
import SigningInfo from "@/components/Income/SigningInfo.vue";
// DIalog弹窗状态
const dialogPanelStatus = reactive<DialogPanelStatus>({
signIngInfoStatus: false,
});
// 数据重载
const getMyWalletFn = () => {
// 数据重载
};
// 关闭弹窗
const closeDialog = (k: keyof DialogPanelStatus, rest: boolean) => {
dialogPanelStatus[k] = false;
rest && getMyWalletFn(true);
};
</script>
<style scoped>
@import "Income.less";
</style>弹窗子组件
<template>
<a-modal
:open="visible"
title="弹框"
:footer="null"
destroyOnClose
:maskClosable="false"
@cancel="closeDialogFn(false)"
>
<div>
<a-card size="small" hoverable>
<p>真实姓名:{{ walletData.real_name }}</p>
</a-card>
<a-card size="small" hoverable>
<p>身份证号:{{ walletData.card_number }}</p>
</a-card>
<a-card size="small" hoverable>
<p>支付宝账号:{{ walletData.alipay_account }}</p>
</a-card>
<a-card size="small" hoverable>
<p>支付宝姓名:{{ walletData.alipay_name }}</p>
</a-card>
</div>
</a-modal>
</template>
<script setup>
import { toRefs } from "vue";
import type { WalletData } from "@/types/index";
const props = withDefaults(
defineProps<{
visible: Boolean;
walletData: WalletData;
}>(),
{},
);
const { visible, walletData } = toRefs(props);
// 关闭弹窗
const emits = defineEmits(["closeDialog"]);
const closeDialogFn = (rest: boolean = false) => {
emits("closeDialog", "visibleStatus", rest);
};
</script>
<style scoped>
@import "SigningInfo.less";
</style>-

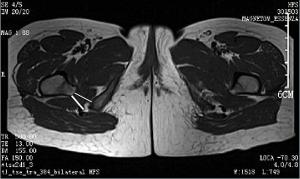
坐骨股骨撞击综合征的MRI诊断价值研究
坐骨股骨撞击综合征是髋关节撞击的其中一种类型中2,由坐骨结节和股骨小转子间隙变窄,卡压股方肌,使股方肌出现形态学和/或MRI信号异常而产生... 1164 0 24-06-18 -

别让你的脑袋生锈
为了保持思维的敏捷,锻炼你的大脑很重要。就像刀一样,我们用得越少,就越容易生锈迟钝。在这个日趋”傻瓜式”的高科技社会,我们变得越来... 668 0 25-03-03 -

下载君 -- 爬网页小姐姐工具
下载君工具采用蜘蛛模式漫游爬取。理论上通过调整图片的xpath,支持很多HTML(非json加载)中可见图片url的网页。图片 Xpath:图片所在的... 828 0 24-06-01 -

Apktool M_安卓反汇编神器
Apktool M汉化版是一款功能强大的免费APK反编译工具,广泛应用于安卓应用的逆向工程和系统应用的编译中。这款工具支持APK的反编译、打... 981 0 25-06-10 -

IT公司小程序
IT公司小程序模板是一个为IT公司定制设计的小程序模板。它不仅可以作为学习不同技术领域的初学者的学习项目,也可以作为毕业设计、课程设计... 1224 0 24-10-16 -

js验证组件
405 0 21-06-02 -

移动小商城:基于node,包含前后台
移动小商城是一个基于Node.js技术构建的电子商务平台,旨在为用户提供便捷的移动端购物体验。Node.js是一个使用JavaScript语言运行在服务器... 1266 0 24-09-17 -

开源仓库合集
开源仓库FossHub微漫APP超轻量级中文ocr双拼练习呼吸放松社交图在线生成中国传统颜色加密猫OpenClash在线阅读工具CloudreveFindInChannelBo... 887 0 25-03-10
发表我的评论
共0条评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏