JQUERY判断一个元素是否在可视区域中
24-03-20 03:53
1093
0
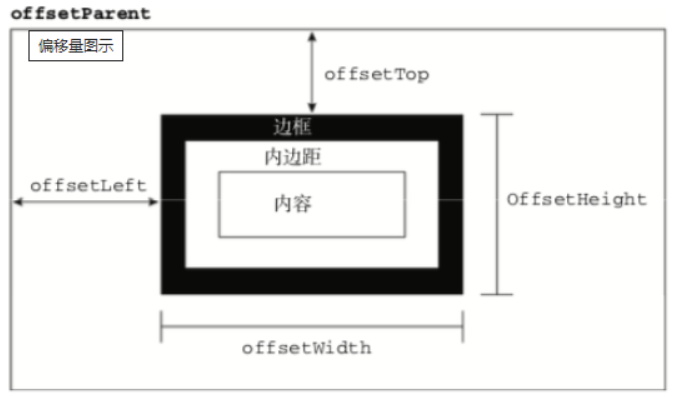
基本概念:
offsetTop指元素的上外边框至包含元素的上内边框之间的像素距离,其他方向相同
offsetWidth指元素两端算上外边框的宽度,其他方向相同
scrollLeft 和 scrollTop既可以确定当前元素的滚动状态,也可以设置元素的滚动位置
scrollWidth 和 scrollHeight确定元素内容的实际大小
clientWidth元素内容区宽度加上左右内边距宽度,即clientWidth = content + padding
clientHeight元素内容区高度加上上下内边距高度,即clientHeight = content + padding

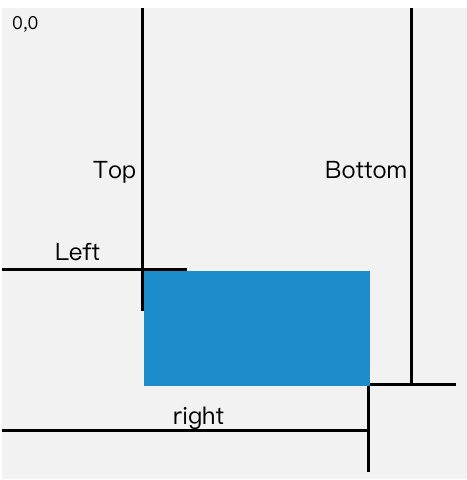
在日常开发中,我们经常需要判断目标元素是否在可视窗口内,从而实现一些常用的功能,如果一个元素在视窗内,那么它一定满足下面四个条件:
top <= 0;
left <= 0;
bottom <= 视窗高度;
right <= 视窗高度。

isInViePortOfTwo判断元素是否在可视区域内:
function isInViePortOfTwo(el){
const viewPortHeight = window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight
const viewPortWidth = window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth
const {top,right,bottom,left} = el.getBoundingClientRect();
return top>=0 && left>=0 && bottom<=viewPortHeight && right<=viewPortWidth
}页面滚动时添加监听事件:
$(window).on("scroll",()=>{
$targets.each((index,element)=>{
if(isInViewPort(element)){
console.log('元素在页面可视区域内');
}else{
console.log('元素不在页面可视区域内');
}
})
})-

阿里云盘达人计划快速升3级指南
为什么一定要升到3级?有如下优点:1、 立刻获得3T,长达一年的容量2、 每月获得200个福利码,你可以四处发帖。发也是有方法的,在电脑上新... 1338 0 24-05-31 -

爱靓女+后台+安装方法
安装说明:小程序demo1、将php文件夹的文件,放到服务器跟目录,修改你服务器上的数据库名称,用户名密码。2、将data文件下的db.sql数据导... 1072 0 24-11-04 -

分歧终端机
分歧终端机说出你们的分歧,让7个AI判官帮你们评评理到底谁对谁错网站地址:分歧终端机 1139 0 24-11-18 -

帮你梳理眼花缭乱的数组 API
JavaScript 数组的 API 经常会被 JS 开发者频繁使用,在整个 JavaScript 的学习过程中尤为重要。数组作为一个最基础的一维数据结构... 1127 0 24-05-24 -

H5页面移动端软键盘弹出时,底部absolute或者fixed定位被顶上去
H5开发中,移动端页面的底部菜单栏,通常会使用fixed或者absolute定位在底部,特别是登录,注册页面底部的信息,在安卓手机上经常会出现软... 1040 0 24-03-02 -

看雪学院——安全界的黄埔军校
看雪学院——安全界的黄埔军校。它是中国最早的安全工程师交流学习论坛,通过十七年的发展在行业内树立了令人尊敬的专业形象。看雪学院拥有... 1397 0 24-08-06 -

Passfab密码破解工具系列中文激活版(office、PDF、压缩包密码破解软件)
Passfab是由PassFab官方出品的一系列简单实用,专业密码破解工具,该软件能够从任何应用程序创建的加密文件存档中快速恢复忘记的密码,使用... 842 0 25-02-28 -

青少年播音主持训练教程(音频)
播音主持训练教程第01讲.mp3播音主持训练教程第02讲.mp3播音主持训练教程第03讲.mp3播音主持训练教程第04讲.mp3播音主持训练教程第05讲.mp3... 905 0 24-08-20
发表我的评论
共0条评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏