小程序完整demo:飞翔的小鸟:canvas实现,java后端(适用1221)

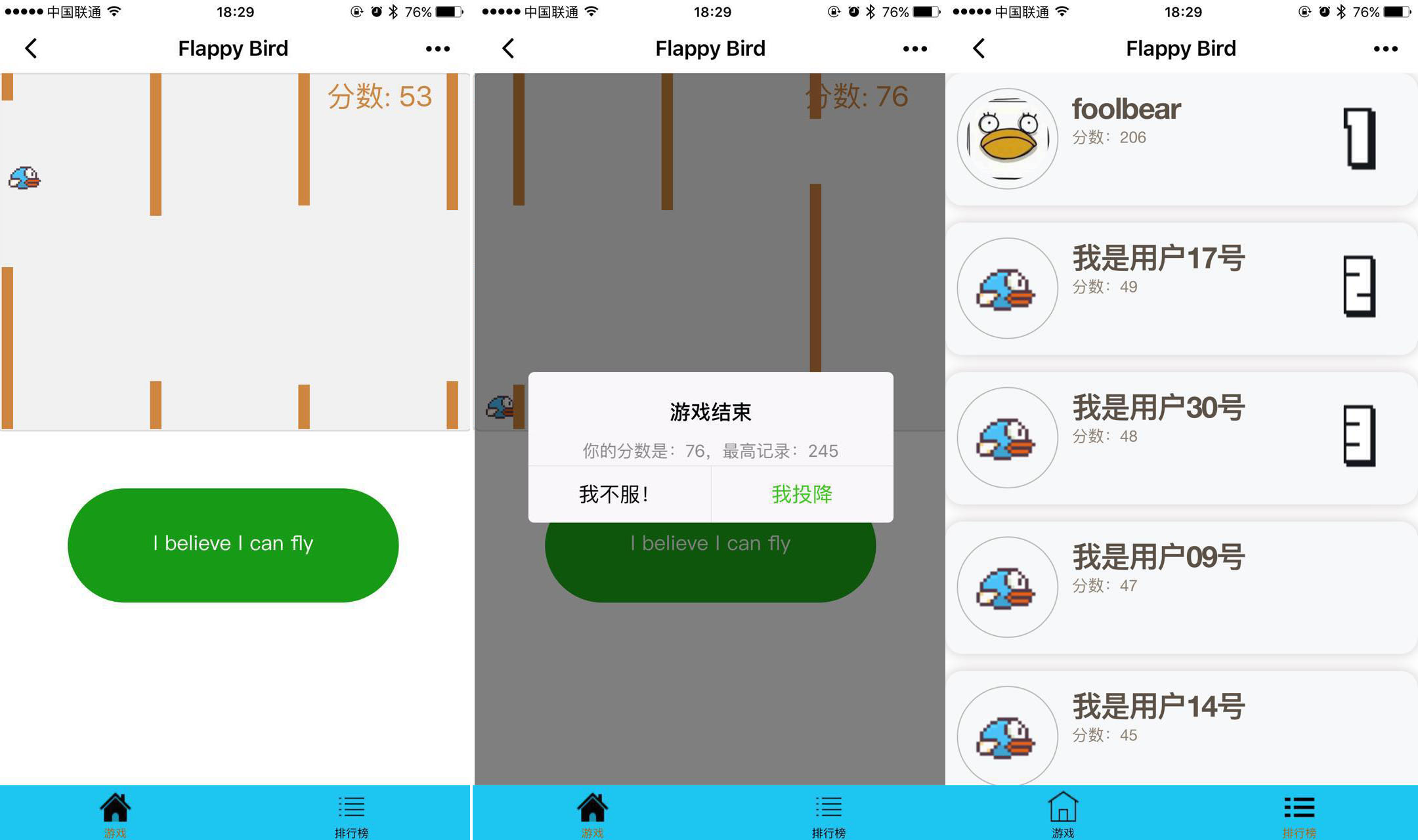
《飞翔的小鸟》是一款经典的游戏,它以简单的操作和趣味性深受玩家喜爱。在这个小程序完整DEMO中,我们将探讨如何使用HTML5的Canvas技术在微信小程序中实现这款游戏,并结合Java后端来构建一个完整的交互系统。
一、Canvas基础
Canvas是HTML5中的一种绘图元素,允许开发者通过JavaScript在网页上进行动态图形绘制。在这个DEMO中,我们首先要理解Canvas的基本用法,包括创建Canvas元素、获取绘图上下文(Context)以及各种绘图方法如fillRect、strokeRect、beginPath、arc等。通过这些方法,我们可以绘制出小鸟、管道、地面等游戏元素。
二、小鸟动画
小鸟的飞行动画是通过连续改变其坐标来实现的。在每一帧中,我们需要更新小鸟的位置,并清除上一帧的图像,然后重新绘制。这通常涉及到requestAnimationFrame函数,它可以保证动画流畅地在浏览器中运行。同时,我们需要添加碰撞检测,当小鸟与管道或地面接触时,游戏结束。
三、游戏逻辑
游戏逻辑主要涉及小鸟的上升和下落、管道的生成和移动。小鸟的运动通过用户点击屏幕触发,通过改变Y轴速度来实现。管道则需要随机生成位置并在屏幕上向左移动。这里,我们可以利用JavaScript的时间戳和定时器(setInterval)来控制管道的生成间隔和移动速度。
四、Java后端
Java后端用于处理用户分数的存储和查询。用户每通过一个管道,分数增加。分数的提交和查询都需要与服务器进行通信,这涉及到HTTP请求的发送和响应的处理。可以使用Java的Spring Boot框架来快速构建RESTful API,接收前端的POST请求并返回JSON数据。同时,数据库如MySQL用于持久化用户的分数记录。
五、微信小程序开发
微信小程序的开发需要掌握其特有的语法和API。例如,使用wx.createCanvasContext获取CanvasContext,然后调用其提供的绘图方法。事件处理如bindTap用于监听用户点击,wx.request用于与服务器通信。此外,还需了解小程序的页面结构、样式控制以及数据绑定机制。
六、用户界面与交互设计
良好的用户体验是游戏成功的关键。在设计UI时,要考虑色彩搭配、元素布局以及反馈提示。例如,显示当前分数、设置游戏结束界面等。交互设计则包括点击区域的设定、动画效果的添加,确保用户能够直观地理解和操作游戏。
七、调试与发布
在开发过程中,使用微信开发者工具进行调试和预览。它提供了模拟器和真机调试功能,帮助我们发现并修复问题。完成开发后,需要按照微信小程序的发布流程,上传代码至微信开发者平台,进行审核和发布。
总结,这个DEMO涵盖了从前端Canvas动画到后端服务的完整流程,是学习小程序开发和Java Web实践的宝贵资源。通过深入研究和实践,开发者可以提升在图形编程、游戏逻辑设计、前后端交互及移动端开发等方面的能力。
小程序完整demo:飞翔的小鸟:canvas实现,java后端(适用1221).exe
-

员工培训表 - 企业管理表格
第三十四节 研修报告.DOC第一节 新员工培训计划表.DOC第七节 员工培训报告书.DOC第三十一节 新进职员教育成.DOC第三十三节 照会案件调... 1217 0 24-07-27 -

电子印章图片生成器3.0
电子印章图片生成器3.0是一款专业的电子印章图片制作软件,为用户提供了多种电子印章图片模板,可以帮助用户快速生成多种样式、多种规格的... 1015 0 25-05-06 -

书享家 - 电子书爱好者的福音
电子书资源导航站,可以免费下载哦,网站保护kindle电子书,pdf电子书,漫画,杂志,有声读物等 7307 0 21-11-27 -

微信红包牛牛可运行+接龙+扫雷+PC蛋源码+含视频安装教程
游戏程序是一款以java语言为基础的游戏程序,可封装成安卓App,界面美观大方,修复了个人中心的部分功能,美化了个人中心头像。游戏升级后... 472 0 21-07-07 -

微擎系统智慧快递 v2.5.35 模块
智慧快递V2.5.35全解密安装更新包,新增自定义电子面单!只服务于小型快递快件的分发机制,极大的缩短的人工成本录入快递流程(PC和手机端... 1387 0 24-05-24 -

PHP基本简单实用函数
邮箱验证function is_valid_email($email) { if (preg_match('/^[\w\-\.]+@[\w\-\.]+(\.\w+)+$/', $email)) { return ... 673 0 25-04-07 -

奈特简明骨科学彩色图谱
21世纪以来,在数字化、信息化浪潮的推动下,新方法、新技术、新材料呈现爆炸式发展,全面深刻地改变着现代骨科学的面貌。在此背景下,骨科医生... 991 0 24-06-18 -

2012教育学考试资料
【豆丁★教育百科】(内部资料小抄)湖南2012年教师资格考试教育学、教育心理学简答题小抄.doc【豆丁★教育百科】(重要)湖南2012年教师资格考... 984 0 24-08-20
发表我的评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏
