HTML粘性滑块导航页面Demo - 可自由填充内容
25-04-07 04:05
886
0

HTML 代码
<!doctype html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>jQuery粘性滑块导航(响应式)</title> <link rel="stylesheet" href="./style.css" /> </head> <body> <section> <h1>粘性滑块导航</h1> <h3>滑动内容与粘性选项卡导航</h3> <div> <a href="#tab-es6">ES6</a> <a href="#tab-flexbox">Flexbox</a> <a href="#tab-react">React</a> <a href="#tab-angular">Angular</a> <a href="#tab-other">Other</a> <span></span> </div> </section> <!-- Main --> <main> <section id="tab-es6"> <h1>ES6</h1> <h3>something about es6</h3> </section> <section id="tab-flexbox"> <h1>Flexbox</h1> <h3>something about flexbox</h3> </section> <section id="tab-react"> <h1>React</h1> <h3>something about react</h3> </section> <section id="tab-angular"> <h1>Angular</h1> <h3>something about angular</h3> </section> <section id="tab-other"> <h1>Other</h1> <h3>something about other</h3> </section> </main> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script> <script src="./script.js"></script> </body> </html>
CSS 代码
a {
text-decoration: none;
}
.et-hero-tabs,
.et-slide {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
position: relative;
background: #eee;
text-align: center;
padding: 0 2em;
}
.et-hero-tabs h1,
.et-slide h1 {
font-size: 2rem;
margin: 0;
letter-spacing: 1rem;
}
.et-hero-tabs h3,
.et-slide h3 {
font-size: 1rem;
letter-spacing: 0.3rem;
opacity: 0.6;
}
.et-hero-tabs-container {
display: flex;
flex-direction: row;
position: absolute;
bottom: 0;
width: 100%;
height: 70px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
background: #fff;
z-index: 10;
}
.et-hero-tabs-container--top {
position: fixed;
top: 0;
}
.et-hero-tab {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
color: #000;
letter-spacing: 0.1rem;
transition: all 0.5s ease;
font-size: 0.8rem;
}
.et-hero-tab:hover {
color: white;
background: rgba(102, 177, 241, 0.8);
transition: all 0.5s ease;
}
.et-hero-tab-slider {
position: absolute;
bottom: 0;
width: 0;
height: 6px;
background: #66b1f1;
transition: left 0.3s ease;
}
@media (min-width: 800px) {
.et-hero-tabs h1,
.et-slide h1 {
font-size: 3rem;
}
.et-hero-tabs h3,
.et-slide h3 {
font-size: 1rem;
}
.et-hero-tab {
font-size: 1rem;
}
}JS 代码
class StickyNavigation {
constructor() {
this.currentId = null;
this.currentTab = null;
this.tabContainerHeight = 70;
let self = this;
$(".et-hero-tab").click(function () {
self.onTabClick(event, $(this));
});
$(window).scroll(() => {
this.onScroll();
});
$(window).resize(() => {
this.onResize();
});
}
onTabClick(event, element) {
event.preventDefault();
let scrollTop = $(element.attr("href")).offset().top - this.tabContainerHeight + 1;
$("html, body").animate({ scrollTop: scrollTop }, 600);
}
onScroll() {
this.checkTabContainerPosition();
this.findCurrentTabSelector();
}
onResize() {
if (this.currentId) {
this.setSliderCss();
}
}
checkTabContainerPosition() {
let offset = $(".et-hero-tabs").offset().top + $(".et-hero-tabs").height() - this.tabContainerHeight;
if ($(window).scrollTop() > offset) {
$(".et-hero-tabs-container").addClass("et-hero-tabs-container--top");
} else {
$(".et-hero-tabs-container").removeClass("et-hero-tabs-container--top");
}
}
findCurrentTabSelector(element) {
let newCurrentId;
let newCurrentTab;
let self = this;
$(".et-hero-tab").each(function () {
let id = $(this).attr("href");
let offsetTop = $(id).offset().top - self.tabContainerHeight;
let offsetBottom = $(id).offset().top + $(id).height() - self.tabContainerHeight;
if ($(window).scrollTop() > offsetTop && $(window).scrollTop() < offsetBottom) {
newCurrentId = id;
newCurrentTab = $(this);
}
});
if (this.currentId != newCurrentId || this.currentId === null) {
this.currentId = newCurrentId;
this.currentTab = newCurrentTab;
this.setSliderCss();
}
}
setSliderCss() {
let width = 0;
let left = 0;
if (this.currentTab) {
width = this.currentTab.css("width");
left = this.currentTab.offset().left;
}
$(".et-hero-tab-slider").css("width", width);
$(".et-hero-tab-slider").css("left", left);
}
}
new StickyNavigation();-

人类大脑功能图解
大脑为神经系统最高级部分,由左、右两个大脑半球组成,两半球间有横行的神经纤维相联系。每个半球包括:大脑皮层(大脑皮质):是表面的一... 1202 0 24-07-14 -

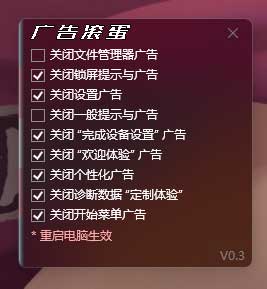
关闭win11广告OFGB - 广告滚蛋
OFGB 一款免费开源的 Win11 系统广告关闭工具。 OFGB是一款采用C#+WPF框架编写的,专为Win 11设计的开源去广告工具,全称"Oh Frick ... 655 0 25-05-06 -

神奇浏览器app_一款干净、简洁、小巧的网页浏览器
神奇浏览器app是一款干净、简洁、小巧的网页浏览器软件。软件采用极简的设计,体积十分小巧,只有1M左右大小,给手机保留了跟多的储存空间... 831 0 25-05-28 -

加班与考勤表 - 企业管理表格
第一节 员工出勤记录表.DOC第七节 员工出勤日报表.DOC第三节 员工考勤记录表(二).DOC第九节 工人加班申请单(一).DOC第二节 员工考... 959 0 24-07-30 -

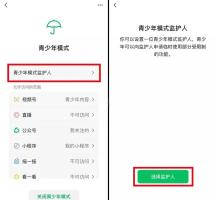
微信设置电子监护人,杜绝渣男
你可以将一位好友设为你的电子监护人,让他来管理你。所以我这里推荐广大女性同胞可以把自己的男友的微信设为被监护人,这样他... 1079 0 25-06-22 -

医疗保健课程(完整带node后台)
“医疗保健课程(完整带node后台)-微信小程序源码.zip”提供了一个完整的医疗保健课程项目,该项目包含微信小程序的源代码,并且配备了Nod... 941 0 24-09-17 -

Head First设计模式
本书作者EricFreeman和ElisabethFreeman是作家、讲师和技术顾问。Eric拥有耶鲁大学的计算机科学博士学位,Elisabath拥有耶鲁大学的计算机科... 993 0 24-05-28 -

近10年中小幼教资历年考试真题
2011年下半年·教育教学知识与能力(小学)真题及解析.pdf2011年下半年·教育知识与能力(中学)真题及解析.pdf2011年下半年·综合素质(小... 877 0 24-08-19
发表我的评论
共0条评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏