JS压缩图片并保留图片元信息
25-04-07 04:47
833
0
JS实现图片压缩比较简单,但是图片经过压缩后,压缩后的图片的元信息(拍摄时间、设备、地点)等会丢失掉,如果在特殊场景中需要使用这些元信息的话,就会出现问题了,因此需要将未压缩前的图片元信息填充至压缩后的图片中,以下是实现代码
// 封装一个获取变量的数据类型函数
const getType = (data: unknown): string => {
const toStingResult = Object.prototype.toString.call(data);
const type = toStingResult.replace(/^\[object (\w+)\]$/, "$1");
return type.toLowerCase();
};
// 封装一个将 Base64 的字符串转换成 Blob 流的函数
const dataURLtoBlob = (dataURL: string): Blob | null => {
const dataType = getType(dataURL);
if (dataType !== "string") return null;
const arr = dataURL.split(",");
if (!arr[0] || !arr[1]) return null;
const code = window.atob(arr[1]);
const mimeExpRes = arr[0].match(/:(.*?);/);
if (!mimeExpRes) return null;
let len = code.length;
const mime = mimeExpRes[1];
if (!mime) return null;
const ia = new Uint8Array(len);
while (len--) ia[len] = code.charCodeAt(len);
return new Blob([ia], { type: mime });
};
// 利用规律编码格式把里面的标记以及值等分割开来,传原图片的 ArrayBuffer 进来
const getSegments = (arrayBuffer: ArrayBuffer): number[][] => {
if (!arrayBuffer.byteLength) return [];
let head = 0;
let length, endPoint, seg;
const segments = [];
const arr = [].slice.call(new Uint8Array(arrayBuffer), 0);
while (1) {
if (arr[head] === 0xff && arr[head + 1] === 0xda) break;
if (arr[head] === 0xff && arr[head + 1] === 0xd8) {
head += 2;
} else {
length = arr[head + 2] * 256 + arr[head + 3];
endPoint = head + length + 2;
seg = arr.slice(head, endPoint);
head = endPoint;
segments.push(seg);
}
if (head > arr.length) break;
}
return segments;
};
// 传入上面 getSegments 的返回值,取出EXIF图片元信息
const getEXIF = (segments: number[][]): Array<number> => {
if (!segments.length) return [];
let seg: Array<number> = [];
for (let i = 0; i < segments.length; i++) {
const item = segments[i];
if (item[0] === 0xff && item[1] === 0xe1) {
seg = seg.concat(item);
}
}
return seg;
};
// 将 getEXIF 获取的元信息,插入到压缩后的图片的 Blob 中,传 压缩图片后的 Blob 流
const insertEXIF = (blob: Blob, exif: number[]): Promise<Blob> => {
return new Promise((resolve, reject) => {
const fileReader = new FileReader();
fileReader.onload = () => {
const arr = [].slice.call(new Uint8Array(fileReader.result as ArrayBuffer), 0);
if (arr[2] !== 0xff || arr[3] !== 0xe0) {
return reject(new Error("Couldn't find APP0 marker from blob data"));
}
const length = arr[4] * 256 + arr[5];
const newImage = [0xff, 0xd8].concat(exif, arr.slice(4 + length));
const uint8Array = new Uint8Array(newImage);
const newBlob = new Blob([uint8Array], { type: "image/jpeg" });
resolve(newBlob);
};
fileReader.readAsArrayBuffer(blob);
});
};
// 压缩图片逻辑
const compressImage = (file: File, quality: number): Promise<Blob | null> => {
return new Promise((resolve, reject) => {
const fileReader = new FileReader();
fileReader.onload = () => {
const img = new Image();
img.src = fileReader.result as string;
img.onload = () => {
const { width, height } = img;
const canvas = window.document.createElement("canvas");
const ctx = <CanvasRenderingContext2D>canvas.getContext("2d");
canvas.width = width;
canvas.height = height;
ctx.drawImage(img, 0, 0, width, height);
const fileData = canvas.toDataURL("image/jpeg", quality);
const fileBlob = dataURLtoBlob(fileData);
resolve(fileBlob);
};
img.onerror = (err) => reject(err);
};
fileReader.onerror = (err) => reject(err);
fileReader.readAsDataURL(file);
});
};
/**
* @description: 完整的压缩图片,最终对外暴露的函数
* @param {File} file
* @param {number} quality 0 - 1
* @return {Promise<File>}
*/
export default (file: File, quality = 0.5): Promise<File> => {
return new Promise((resolve, reject) => {
const dataType = getType(file);
if (dataType !== "file") return reject(new Error(`Expected parameter type is file, You passed in ${dataType}`));
if (file.type.indexOf("image") === -1) return resolve(file);
// 压缩图片
compressImage(file, quality)
.then((compressdBlob) => {
if (!compressdBlob) return resolve(file);
const fileReader = new FileReader();
fileReader.onload = () => {
// 获取图片元信息
const segments = getSegments(fileReader.result as ArrayBuffer);
const exif = getEXIF(segments);
// 没有元数据的时候, 直接抛出压缩后的图片
if (!exif.length) return resolve(new File([compressdBlob], file.name, { type: file.type, lastModified: file.lastModified }));
// 有元数据的时候, 将元信息合并到压缩图片里
insertEXIF(compressdBlob, exif)
.then((newBlob) => resolve(new File([newBlob], file.name, { type: file.type, lastModified: file.lastModified })))
.catch(() => resolve(file));
};
fileReader.onerror = () => resolve(file);
fileReader.readAsArrayBuffer(file);
})
.catch(() => resolve(file));
});
};-

GPU-Z 显卡检测工具
GPU-Z是一款功能强大的显卡检测工具,凭借简洁直观的界面,能够迅速且全面地呈现显卡的核心信息,从芯片型号、显存大小,到频率、温度等关... 1079 0 25-05-17 -

教师资格证考试-幼儿园
1 第一部分 综合素质.pdf2 第二部分 保教知识与能力.pdf2014年全国教师资格考试备考手册(幼儿园).FIT).pdf2015上半年保教知识与能力... 946 0 24-08-19 -

HTML5手机移动端上传头像裁剪图片
405 0 21-06-02 -

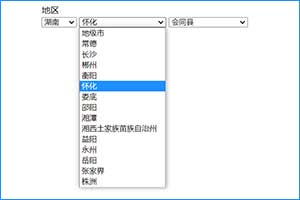
省-市-县 地区三级联动
448 0 21-06-02 -

实用人体解剖图谱 头颈分册
《实用人体解剖图谱》结合临床的实际需要,按照人体的部位进行分册,即头颈分册、躯干内脏分册和四肢分册。为了让读者对人体的结构建立一个... 1340 0 24-06-18 -

值得推荐的25个免费的在线教育资源
25个免费的在线教育资源与大家分享。教育机构提供的课程Annenberg Media – 范围很广的视频课程,从美国的西部文化到变态心理学都有涵盖.... 1254 0 25-03-03 -

查拼音小程序
拼音,是拼读音节的过程,就是按照普通话音节的构成规律,把声母、介母、韵母急速连续拼合并加上声调而成为一个音节。汉语拼音(Chinese ph... 1147 0 24-11-05 -

WinFR界面版数据恢复软件
WinFR界面版是一款完全免费的数据恢复软件,软件界面简单,可以直接对文档、音频、图片、网页、视频、压缩文件恢复,还提供了简单易用的图... 1061 0 25-05-06
发表我的评论
共0条评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏