Safari浏览器内容被地址栏、菜单栏或工具栏遮挡导致的兼容问题
页面很多元素使用的是Fixed定位,当在手机端的Safari浏览器、安卓浏览器等测试时,会出现顶部元素、底部元素 被地址栏、菜单栏或工具栏遮挡的情况。于是,我查阅了相关资料,发现了一些解决方案,在iOS设备上使用Safari浏览器时,开发者经常会遇到内容被地址栏、菜单栏或工具栏遮挡的问题。本文将探讨如何使用 viewport-fit 属性和CSS的 env() 函数来解决这些问题。
viewport-fit属性
viewport-fit 属性是iOS Safari 13.4+ 引入的新属性,它可以用来控制页面内容的缩放行为。
viewport-fit=cover:内容会被充满整个视窗,即内容不会被裁剪,但可能会被拉伸。
viewport-fit=contain:内容会被缩放,以适应视窗的大小,但不会被裁剪。
viewport-fit=auto:默认值,内容会根据设备的方向和大小进行缩放,以适应视窗的大小。
<meta name="viewport" content="viewport-fit=cover" />
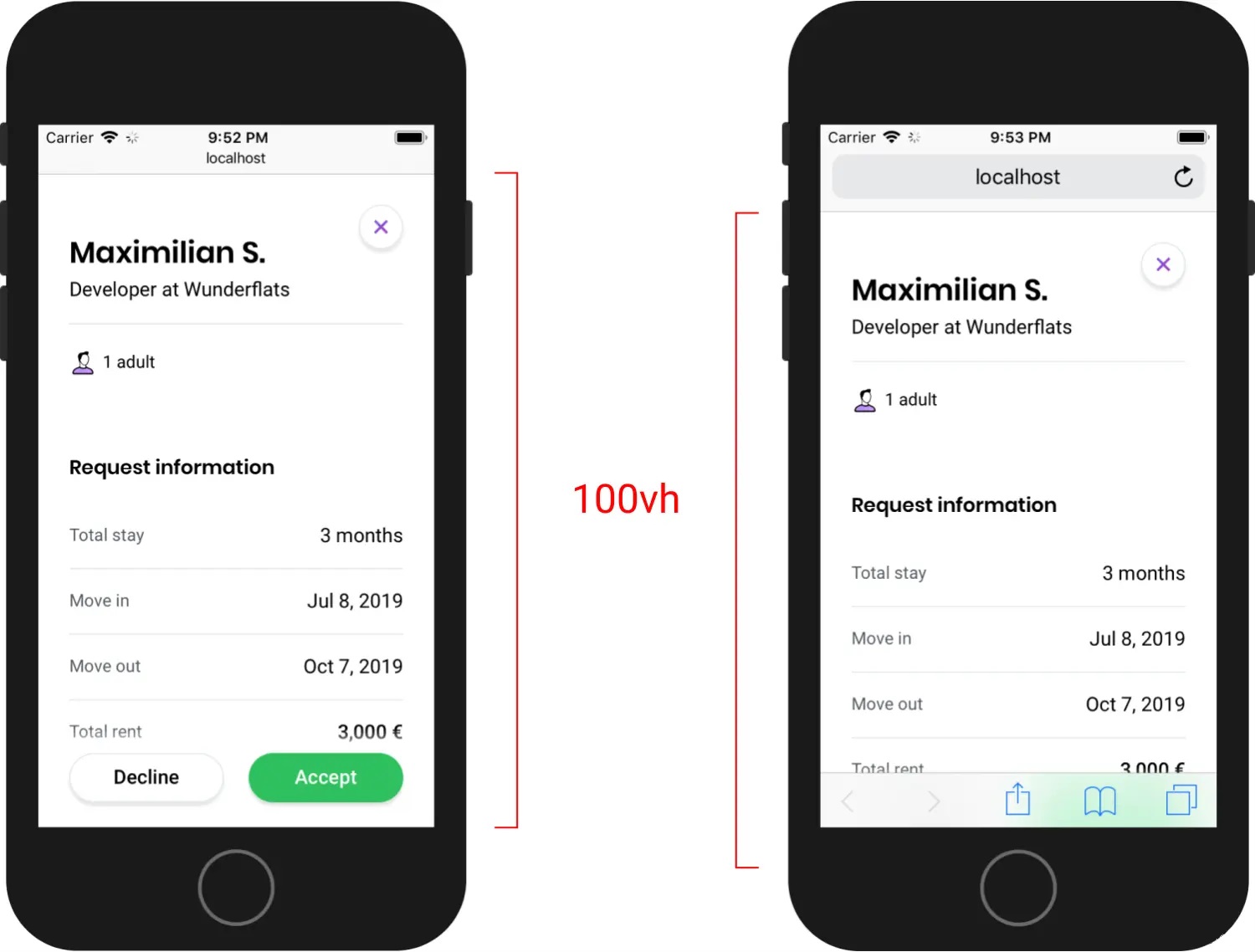
有无安全距离100vh的视口大小

由于vh代表的是视口大小的高度,而在ios的Safari浏览器中,地址栏和菜单栏/工具栏也是属于视口的一部分,所以会导致有测试的时候ios14及以上的手机打开页面时,页面会出现少了一部分的情况,这种情况往往是设计之初就没有考虑到兼容问题导致的,在项目即将完成的时候,你可以通过以下代码来解决
/* 方案1:这种方案虽然有效,但是由于不同页面的类名不同,需要构建多套代码 */ padding-top: env(safe-area-inset-top, 0px); /* 方案2:将你的高设置为内容的100%减去安全区域的距离即可,这种对我写的这个项目代码量最少,效果还不错的方案了 */ height: calc(100% - env(safe-area-inset-top, 0px));
CSS的 env() 函数
CSS的 env() 函数可以用来动态获取环境变量,例如设备的宽度、高度、分辨率等。H5网页设置viewport-fit=cover的时候才生效,小程序里的viewport-fit默认是cover。 safe-area-inset-top、safe-area-inset-right、safe-area-inset-bottom、safe-area-inset-left 是四个环境变量,它们的值代表了设备的安全区域距离屏幕边缘的距离。
safe-area-inset-left:安全区域距离左边边界的距离
safe-area-inset-right:安全区域距离右边边界的距离
safe-area-inset-top:安全区域距离顶部边界的距离
safe-area-inset-bottom:安全区域距离底部边界的距离
body {
padding-top: env(safe-area-inset-top);
padding-right: env(safe-area-inset-right);
padding-bottom: env(safe-area-inset-bottom);
padding-left: env(safe-area-inset-left);
/* 等价于 */
padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
}兼容方案
为了兼容不同的设备,我们可以根据设备的安全区域距离屏幕边缘的距离来设置不同的 padding 值。
body {
padding: 0;
}
/* 在竖屏模式下,我们设置 `padding-top` 和 `padding-bottom` 为 `env(safe-area-inset-top)` 和 `env(safe-area-inset-bottom)` 的值,以达到内容不被地址栏、菜单栏或工具栏遮挡的效果。 */
@media (orientation: portrait) {
body {
/* 当屏幕方向为竖屏时应用的样式 */
padding: env(safe-area-inset-top) 0 env(safe-area-inset-bottom) 0;
}
}
/* 在横屏模式下,我们设置 `padding-left` 和 `padding-right` 为 `env(safe-area-inset-left)` 和 `env(safe-area-inset-right)` 的值,以达到内容不被地址栏、菜单栏或工具栏遮挡的效果。 */
@media (orientation: landscape) {
/* 当屏幕方向为横屏时应用的样式 */
body {
padding: 0 env(safe-area-inset-right) 0 env(safe-area-inset-left);
}
}-

全字库正宋体,正楷体
1690 0 24-07-24 -

8种技巧让你远离羞怯
从心理学角度看,羞怯起因于许多事情,但无论是先天的羞怯还是后天的,都可以通过一些行为技巧去克服。下面,博华总结了8种技巧让你从此时... 946 0 25-03-03 -

手机PC兼容JS图片画廊特效,全屏查看图片,滑动缩放
418 0 21-06-02 -

稻壳阅读器 -- 功能强大的阅读神器
稻壳阅读器是由道客巴巴开发的一款PDF阅读器,它不仅拥有阅读功能,还集成了文档下载的特色功能。对于经常需要搜索网络文档的用户来说,这... 1286 0 24-12-22 -

实现符合 PromieA+ 规范的 Promie
其实在“14 | 异步编程(中):如何深入理解异步编程的核心 Promise”中,我已经专门介绍了 Promise 的基本原理和使用情况。由于 Pro... 921 0 24-05-24 -

内存检查:多种类型的内存泄漏分析方案
内存泄漏内存泄漏(Memory Leak)是指程序中已动态分配的堆内存,由于某种原因程序未释放或无法释放,造成系统内存的浪费,导致程序运行速... 1245 0 24-05-24 -

PS工笔画-溶图背景素材
1026 0 25-04-11 -

软媒清理大师完整独立版v3.7.8.0
软媒清理大师是一款国内最好的系统优化软件,可清理系统上一切无用的垃圾信息,以此节约您硬盘上的空间,可更好的帮助用户管理本机。软件具... 935 0 25-05-06
发表我的评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏