Safari浏览器内容被地址栏、菜单栏或工具栏遮挡导致的兼容问题
页面很多元素使用的是Fixed定位,当在手机端的Safari浏览器、安卓浏览器等测试时,会出现顶部元素、底部元素 被地址栏、菜单栏或工具栏遮挡的情况。于是,我查阅了相关资料,发现了一些解决方案,在iOS设备上使用Safari浏览器时,开发者经常会遇到内容被地址栏、菜单栏或工具栏遮挡的问题。本文将探讨如何使用 viewport-fit 属性和CSS的 env() 函数来解决这些问题。
viewport-fit属性
viewport-fit 属性是iOS Safari 13.4+ 引入的新属性,它可以用来控制页面内容的缩放行为。
viewport-fit=cover:内容会被充满整个视窗,即内容不会被裁剪,但可能会被拉伸。
viewport-fit=contain:内容会被缩放,以适应视窗的大小,但不会被裁剪。
viewport-fit=auto:默认值,内容会根据设备的方向和大小进行缩放,以适应视窗的大小。
<meta name="viewport" content="viewport-fit=cover" />
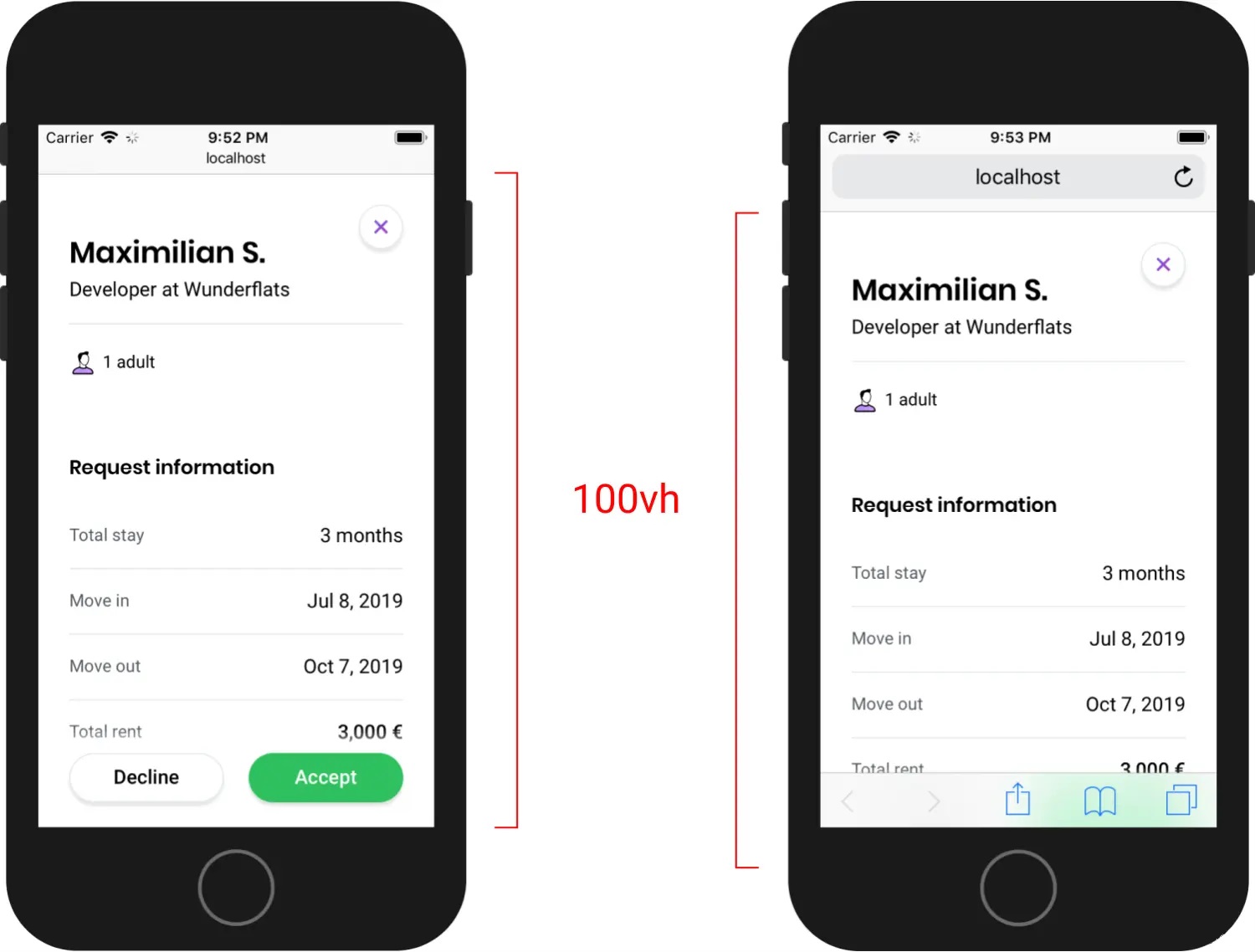
有无安全距离100vh的视口大小

由于vh代表的是视口大小的高度,而在ios的Safari浏览器中,地址栏和菜单栏/工具栏也是属于视口的一部分,所以会导致有测试的时候ios14及以上的手机打开页面时,页面会出现少了一部分的情况,这种情况往往是设计之初就没有考虑到兼容问题导致的,在项目即将完成的时候,你可以通过以下代码来解决
/* 方案1:这种方案虽然有效,但是由于不同页面的类名不同,需要构建多套代码 */ padding-top: env(safe-area-inset-top, 0px); /* 方案2:将你的高设置为内容的100%减去安全区域的距离即可,这种对我写的这个项目代码量最少,效果还不错的方案了 */ height: calc(100% - env(safe-area-inset-top, 0px));
CSS的 env() 函数
CSS的 env() 函数可以用来动态获取环境变量,例如设备的宽度、高度、分辨率等。H5网页设置viewport-fit=cover的时候才生效,小程序里的viewport-fit默认是cover。 safe-area-inset-top、safe-area-inset-right、safe-area-inset-bottom、safe-area-inset-left 是四个环境变量,它们的值代表了设备的安全区域距离屏幕边缘的距离。
safe-area-inset-left:安全区域距离左边边界的距离
safe-area-inset-right:安全区域距离右边边界的距离
safe-area-inset-top:安全区域距离顶部边界的距离
safe-area-inset-bottom:安全区域距离底部边界的距离
body {
padding-top: env(safe-area-inset-top);
padding-right: env(safe-area-inset-right);
padding-bottom: env(safe-area-inset-bottom);
padding-left: env(safe-area-inset-left);
/* 等价于 */
padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
}兼容方案
为了兼容不同的设备,我们可以根据设备的安全区域距离屏幕边缘的距离来设置不同的 padding 值。
body {
padding: 0;
}
/* 在竖屏模式下,我们设置 `padding-top` 和 `padding-bottom` 为 `env(safe-area-inset-top)` 和 `env(safe-area-inset-bottom)` 的值,以达到内容不被地址栏、菜单栏或工具栏遮挡的效果。 */
@media (orientation: portrait) {
body {
/* 当屏幕方向为竖屏时应用的样式 */
padding: env(safe-area-inset-top) 0 env(safe-area-inset-bottom) 0;
}
}
/* 在横屏模式下,我们设置 `padding-left` 和 `padding-right` 为 `env(safe-area-inset-left)` 和 `env(safe-area-inset-right)` 的值,以达到内容不被地址栏、菜单栏或工具栏遮挡的效果。 */
@media (orientation: landscape) {
/* 当屏幕方向为横屏时应用的样式 */
body {
padding: 0 env(safe-area-inset-right) 0 env(safe-area-inset-left);
}
}-

微信提现免手续费
1.微信搜索:微信收款助手-启用该功能-经营收款-填资料,然后很快就通过审核。(经营照片可以在网上搜,上传上去就可以,上传门头或者地摊... 994 0 24-11-18 -

文字跟随鼠标点击弹出
396 0 21-06-01 -

家居装修团购小程序
家居装修团购小程序结合了微信庞大的用户基础和家居行业的特有需求,为消费者提供了一种便捷的购物方式。通过这样的小程序,用户可以浏览不... 868 0 24-09-16 -

小叶文库下载器 -- 万能文库下载
小叶文库下载器是一款非常好用的文库下载工具,这里汇聚了多个知名文库下载工具的资源,百度,刀客,豆丁蚂蚁文库等里面的文档内容都能在这... 880 0 24-12-22 -

互联网分几层?普通人又能看到几层?
你知道互联网一共有几层吗?有八层。第一层是我们日常用的网络第二层教表网,虽然可以访问,但是不公开核心数据第三层则都是些不健康的内容... 1581 0 24-05-21 -

图标提取转换器(Quick Any2Ico)3.4.2.0汉化版
Quick Any2Ico 是来自国外的一款操作简单,功能强大且快速的图标提取转换器工具,它可以实现从任何文件、文件夹或资源创建高质量的图标文... 597 0 25-04-26 -

【新文道】大学英语六级实力抢分课程资料
临门一脚背诵语料.pdf六级翻译真题精讲训练.pdf六级阅读讲义.pdf写作翻译临门一脚讲义.pdf冲刺讲义.pdf基础知识及听力场景词.pdf提分班辅导... 951 0 24-08-18 -

如何收集竞争对手的信息?
在我看来,做信息收集之前,要做好心理准备:需要明白并不是想收集什么信息就能收集到什么信息,另外就是敢不敢去主动打听信息,因为有些信... 891 0 24-05-29
发表我的评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏