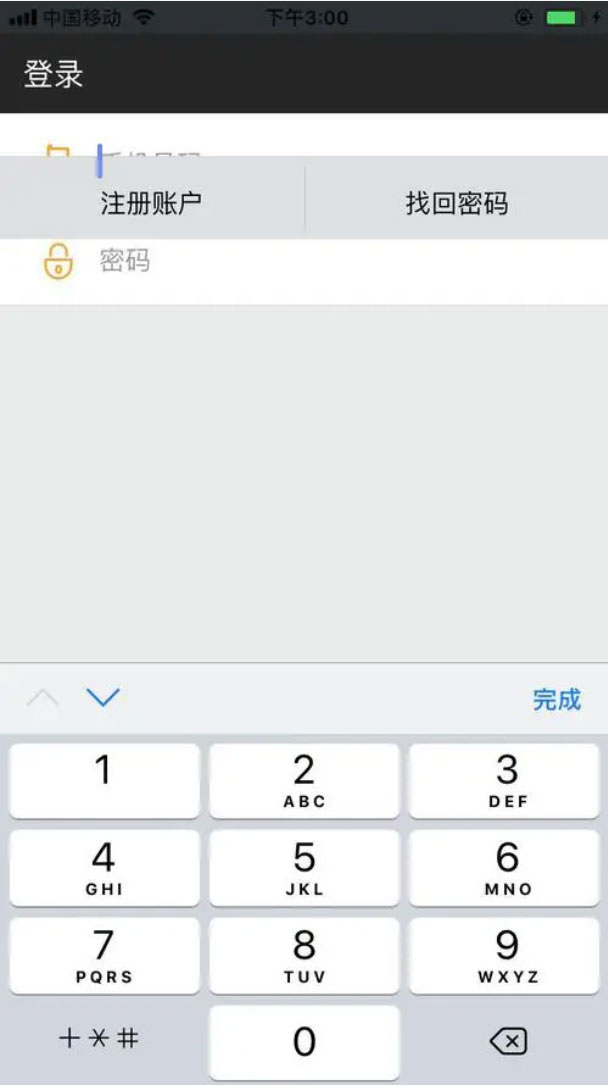
H5页面移动端软键盘弹出时,底部absolute或者fixed定位被顶上去
24-03-02 09:45
1206
0

H5开发中,移动端页面的底部菜单栏,通常会使用fixed或者absolute定位在底部,特别是登录,注册页面底部的信息,在安卓手机上经常会出现软键盘弹出时,底部定位被顶上去,下面提供vue和jQuery两种解决办法。
vue解决方法
<!--html部分-->
<div class="footer" v-show="hideshow"></div>
// js 部分
data(){
return {
docmHeight: document.documentElement.clientHeight, //默认屏幕高度
showHeight: document.documentElement.clientHeight, //实时屏幕高度
hideshow:true, //显示或者隐藏footer
}},mounted() {
// window.onresize监听页面高度的变化
window.onresize = ()=>{
return(()=>{
this.showHeight = document.body.clientHeight;
})()
}},//监听watch:{
showHeight:function() {
if(this.docmHeight > this.showHeight){
this.hideshow=false
}else{
this.hideshow=true
}
}
}js解决方案
var winHeight = $(window).height(); //获取当前页面高度
$(window).resize(function () {
var thisHeight = $(this).height();
if ( winHeight - thisHeight > 140 ) {
//键盘弹出
$('.footer').css('position','static');
} else {
//键盘收起
$('.footer').css({'position':'fixed','bottom':'0'});
}
})-

微信提现手续免费,支付有优惠
你应该不想付微信提现手续费?",搜索微信支付有优惠,就可以在这里像支付宝的蚂蚁森林一样,通过微信支付收金币,然后用金币... 1001 0 25-06-22 -

注册表跳转器(Registry Jumper)3.0汉化版
Registry Jumper 是一个小型实用程序,可让您点击一下即可在 Windows 注册表中打开所需的注册表项,从而更轻松地浏览 Windows 注册表... 916 0 25-04-22 -

猫眼电影(后端node)
猫眼电影的前端源码中,可能包括以下组件和功能:1. 首页:展示热门电影、新上映电影等信息,通常会用到轮播图、列表布局等组件。2. 电影... 890 0 24-10-26 -

Chat Smith 安卓人工智能软件
AI史密斯聊天机器人是一款集成了AI、ChatGPT和GPT-4技术的先进聊天应用程序,旨在通过智能化的交互体验,全面革新您的日常生活。Chat Smit... 1105 0 24-12-12 -

勇芳_新计算器4.1.0
勇芳新计算器简单易用的多功能、多行、表达式计算工具,操作就如计事本软件,不用学就会用,好象是你在一张白纸上写计算式,电脑自动填入结... 959 0 25-05-06 -

Fotor懒设计 - 一站式的艺术创意文图设计服务平台
Fotor懒设计是一款一站式的艺术创意文图设计服务平台,协助非设计技术专业的用户在1分钟内迅速进行平面图设计与图片编辑,提升 工作效能,... 636 0 25-05-08 -

PHP读本地文件指定某行内容
小文件直接2行代码解决<?php $a = file('xiaohana.txt'); //读取同目录xiaohana.txt文本 echo $a[5];//输入本文档的第6行内容 ?>如... 875 0 25-04-07 -

针灸并治腰椎间盘突出症
针灸可以治疗腰椎间盘突出,可通过局部取穴,如腰阳关、肾俞、三焦俞,配合在疼痛侧腿部选环跳、秩边等穴位治疗。轻、中度腰椎间盘突出患者... 825 0 25-05-20
发表我的评论
共0条评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏