JQUERY判断一个元素是否在可视区域中
24-03-20 03:53
1156
0
基本概念:
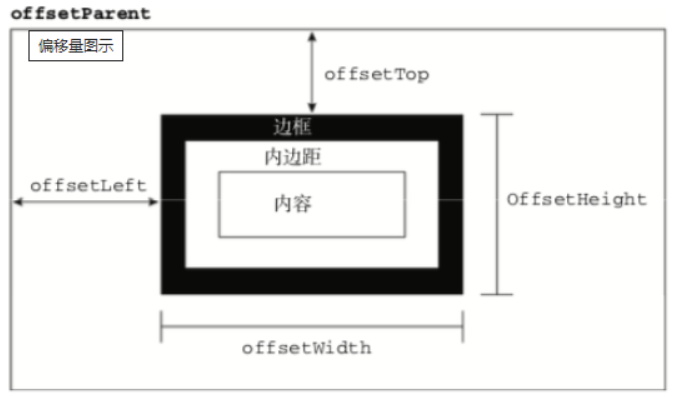
offsetTop指元素的上外边框至包含元素的上内边框之间的像素距离,其他方向相同
offsetWidth指元素两端算上外边框的宽度,其他方向相同
scrollLeft 和 scrollTop既可以确定当前元素的滚动状态,也可以设置元素的滚动位置
scrollWidth 和 scrollHeight确定元素内容的实际大小
clientWidth元素内容区宽度加上左右内边距宽度,即clientWidth = content + padding
clientHeight元素内容区高度加上上下内边距高度,即clientHeight = content + padding

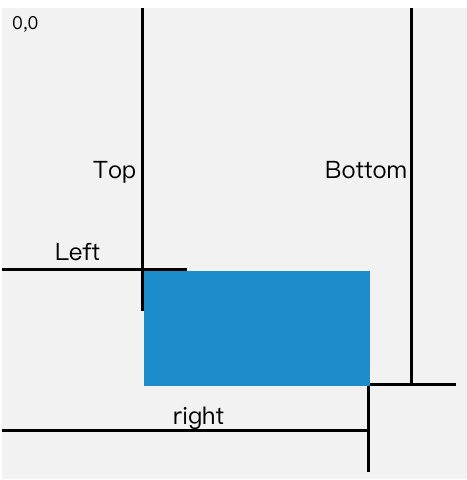
在日常开发中,我们经常需要判断目标元素是否在可视窗口内,从而实现一些常用的功能,如果一个元素在视窗内,那么它一定满足下面四个条件:
top <= 0;
left <= 0;
bottom <= 视窗高度;
right <= 视窗高度。

isInViePortOfTwo判断元素是否在可视区域内:
function isInViePortOfTwo(el){
const viewPortHeight = window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight
const viewPortWidth = window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth
const {top,right,bottom,left} = el.getBoundingClientRect();
return top>=0 && left>=0 && bottom<=viewPortHeight && right<=viewPortWidth
}页面滚动时添加监听事件:
$(window).on("scroll",()=>{
$targets.each((index,element)=>{
if(isInViewPort(element)){
console.log('元素在页面可视区域内');
}else{
console.log('元素不在页面可视区域内');
}
})
})-

Vue3 + Vite + Vue Router 4后端返回路由配置动态路由权限管理
动态路由// 路由递归处理 const AllRouter = import.meta.glob("@/views/**/*.vue"); interface RouterItem { path: string; name: strin... 903 0 25-04-07 -

Node.js 从工程化工具到后端服务应用的转变
近 10 年来,我一直在一线大厂从事前端研发工作,负责前端、中台业务,以及跨端平台的研发和管理,曾经负责研发过亿级用户社交项目、千万... 1197 0 24-05-24 -

MUJI to Sleep定时播放背景音效可以帮助用户入眠
MUJI to Relax(睡眠节拍)犹如一位贴心的守护者,通过播放悠扬舒缓的声音,引领您步入宁静的梦境。这款手机应用专为帮助您缓解疲劳、... 628 0 25-06-03 -

中学教师资格证考试重点资料包
2020教资 中学 教育知识与能力—新字体.pdf[中学]二轮复习笔记—背诵版(无水印).pdf②《教育能力》简-辨-材+模板2020.pdf《教育知识与... 1665 0 24-08-20 -

普通话水平考试朗读作品60篇录音(MP3)
001.mp3002.mp3003.mp3004.mp3005.mp3006.mp3007.mp3008.mp3009.mp3010.mp3011.mp3012.mp3013.mp3014.mp3015.mp3016.mp3017.mp3018.mp3019.... 1271 0 24-08-20 -

微信让女朋友无法删除拉黑你的微信好友方法
本次为大家分享的是微信让别人无法删除拉黑你的微信好友方法教程介绍这个方法主要是利用微信新出的青少年监护人模式可以让对方无法拉黑删除... 2598 0 24-05-07 -

爱抢购 手机砍价app
爱抢购app是一款你想象不到居然可以在app上砍价的应用,下载爱抢购官网版,自己砍价不过瘾,呼朋唤友一起砍。好玩还能挣金币,吃喝玩乐都搞... 1080 0 25-05-15 -

律师帮帮法律咨询小程序
律师帮帮法律咨询小程序模板简介 律师帮帮是从事法律问题咨询律师咨询以及诉讼法律难题的综合法律律师服务O2O线上咨询平台律师帮帮法律咨... 1152 0 24-09-10
发表我的评论
共0条评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏