PicSizer v4.9.3批量图片压缩软件
PicSizer批量压缩图片是非常好用的图片压缩工具,能够帮助用户轻松减小图片的体积,软件十分智能,能够根据图片的画质来进行压缩,避免出现过于模糊的情况,操作简单。
解决了传统压缩软件只能指定压缩比,而不能指定压缩后的大小的问题。
在网页中,图片需要尽可能占用更少的带宽,盲目使用画质作为唯一标准来压缩图片的后果是大图片压缩后仍然较大,而小图片越压缩越模糊。PicSizer可以在尽可能保证图片质量的情况下,将图片尽可能压缩到指定的大小,例如200KB。对大图片降低画质,对小图片仅转码而不改变画质,可以满足大部分需求。
格式说明
PicSizer可以读取的格式很多,但是支持的输出格式只有JPEG, PNG, BMP, TIFF, ICON五个,并且会自动调整压缩策略。
其中JPEG支持画质压缩,而其它格式的图片仅支持缩放压缩和位深度压缩,点击这里快速跳转到相关说明
功能说明
批量增删图片
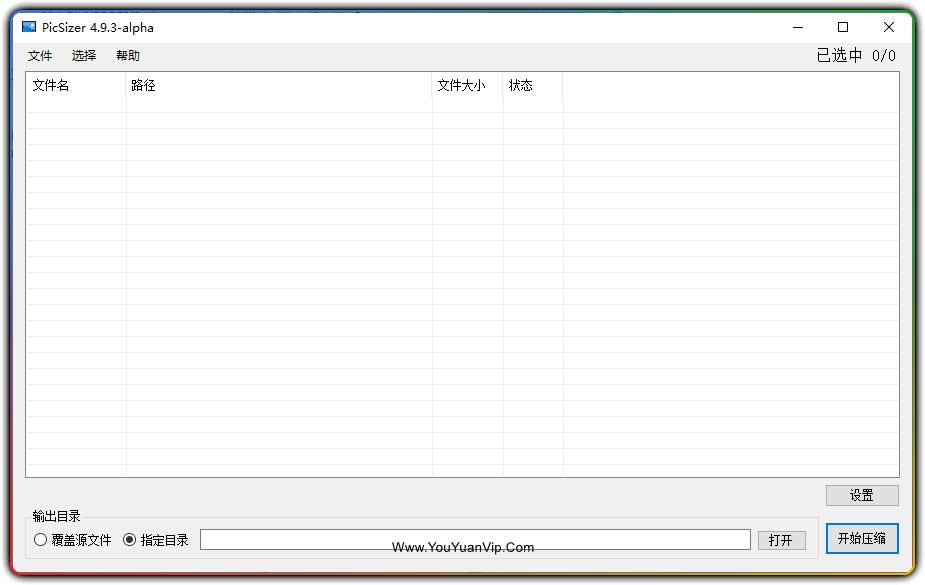
PicSizer支持每次打开同一目录下的图片或通过拖拽的方式将图片拖入窗体,并将生成的图片保存至指定目录。如果指定的目录不存在,会自动生成;如果目录中已经有文件,则同名文件将会被直接替换而不事先警告。
增加图片时会自动将地址与列表中的地址比对,如果已存在,则会跳过,并在添加完成后提示有几张图片被跳过。
使用 SHIFT 或 CTRL 来辅助多选,使用 Crtl+A 全选列表, Ctrl+R 反选列表,使用 BackSpace 或 Delete 来删除选中项。
尺寸修正
PicSizer可以把图片按比例缩放(也可以选择不缩放),甚至破坏原图的比例。
由于Icon图标的特殊性,因此ico图片与其它格式的图片修正方式相互独立,一律采用强制修正
一般情况下,你可以选择以下5种修正方式之一。
压缩方式
指定画质(仅JPEG)
PicSizer将画质划分为101个等级,从 0 到 100,数字越小表示画质越低。
对同一张图来说,画质通常和压缩率成正比,即画质越低,压缩率越低,图片越小。但是对不同图片来说,相同的画质可能会有不同的压缩率。
大图片在压缩后仍然可能占用较大空间,小图片虽然画质已经很低,但是仍然会被压缩,导致画质更低。
指定大小
在尽可能确保图片质量的情况下,将图片压缩到不超过指定大小的大小。
例如,限定大小为200KB,则压缩后的图片可能是200KB,也可能是196KB。PicSizer通过二分查找的方法,在所有画质中寻找符合条件的最高画质,因此你不必担心图片画质过低。
当改变图片格式时,可能会出现压缩后大小比源文件更大。例如从有损压缩(*.jpg)转到无损压缩(*.png)。
特殊格式的压缩
对于ICON图标,由于其尺寸是固定的,因此一律采用“基于位深度的压缩”。
对于其它非JPEG和ICON的图片,由于图片本身没有提供可调节的压缩参数,因此只能从“尺寸”和“位深度”两方面进行调整。

-

C语言函数参考手册
C语言作为当前程序开发中最流行的编程语言之一,以其简单、高效、快捷、方便的特性吸引了大批用户。根据笔者使用C语言的经验,相信对C语言... 1155 0 24-05-24 -

wormhole - 没有任何限制的文件传输网站
wormhole一个没有任何限制的文件传输网站,打开就可以选择上传需要临时保存的文件或文件夹,一次可以免费上传10GB以内的大小文件。文件上传完成后它会自动生成一个链接,点击复制链接就可以打开提取保存的文件,生成后的链接还支持分享 1182 0 24-03-07 -

SQL必知必会
SQL是使用最为广泛的数据库语言。不管你是应用开发者、数据库管理员、Web应用设计师、移动应用开发人员,还是只使用Microsoft Office,掌... 1131 0 24-05-24 -

今日热榜
汇聚几乎所有主流平台的实时热榜,真正做到对热点信息一网打尽,再也不用来回切换网站追热点了,新媒体工作者福音。 633 0 21-11-27 -

微信支付样例源码
359 0 21-06-02 -

不要买大容量u盘
1T 2T 全是扩容盘!!前几天突然想买一个大容量的u盘,然后就去某宝看看了,价格倒是不贵,40多元一个2t的,想着买来试试,刚开始插入电... 991 0 24-11-18 -

remove - 连头发丝都能抠下娄的网站
一个连头发丝都能抠下来的抠图网站。 这个网站只有一个功能,就是抠图,并且给抠出来的图像添加背景。除此之外,就没有其他功能了! 但是,这个网站的抠图效果真的是,很让人惊喜,连头发丝都能抠下来,丝毫不拖泥带水! 1035 0 21-12-07 -

Dreamweaver cc2015
Dreamweaver cc2015是一款功能强大的网页设计工具,兼具网站管理功能,面向网页开发人员,功能强大。Adobe Dreamweaver CC主要是针对网络及... 418 0 21-07-06
发表我的评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏
