小程序完整demo:飞翔的小鸟:canvas实现,java后端(适用1221)

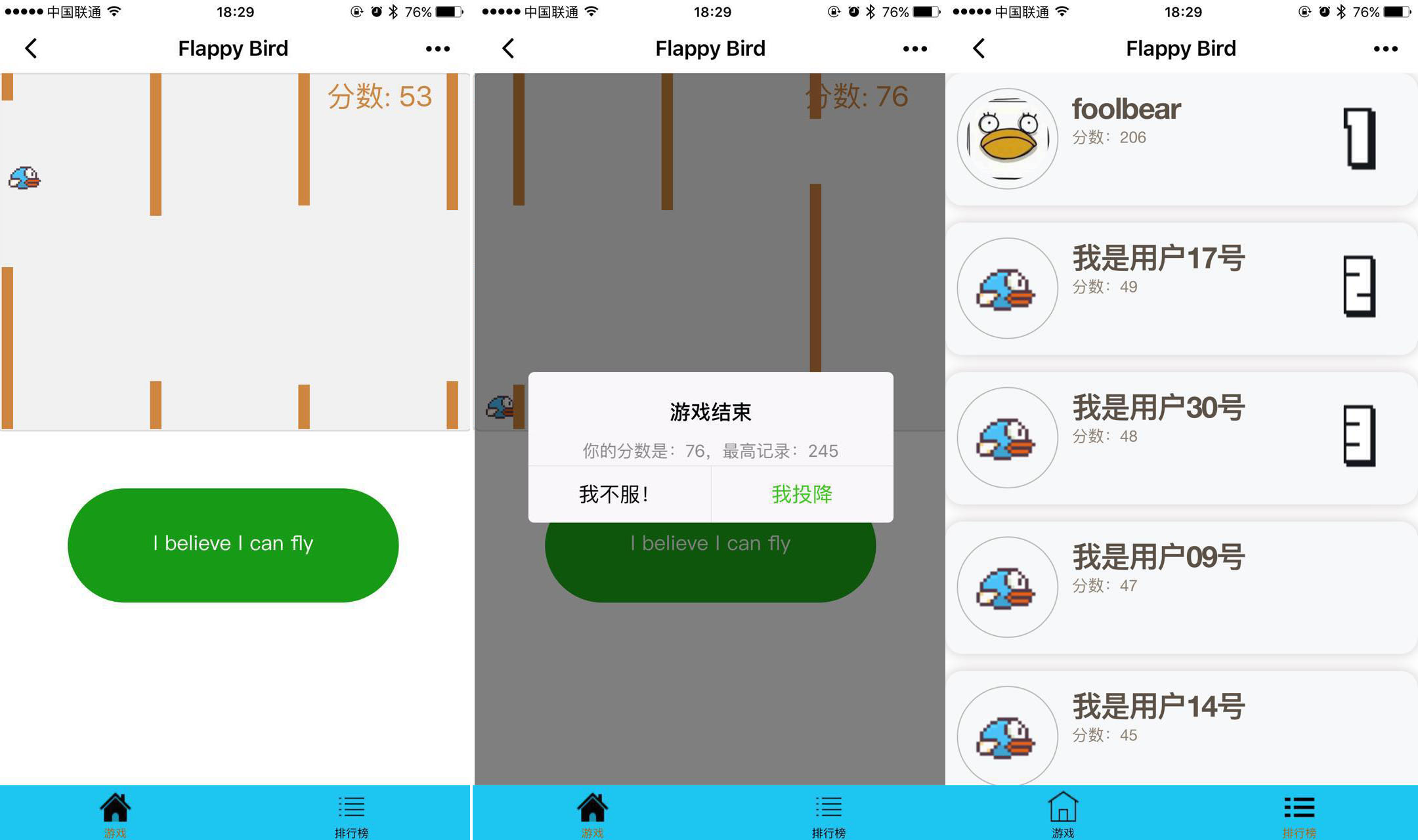
《飞翔的小鸟》是一款经典的游戏,它以简单的操作和趣味性深受玩家喜爱。在这个小程序完整DEMO中,我们将探讨如何使用HTML5的Canvas技术在微信小程序中实现这款游戏,并结合Java后端来构建一个完整的交互系统。
一、Canvas基础
Canvas是HTML5中的一种绘图元素,允许开发者通过JavaScript在网页上进行动态图形绘制。在这个DEMO中,我们首先要理解Canvas的基本用法,包括创建Canvas元素、获取绘图上下文(Context)以及各种绘图方法如fillRect、strokeRect、beginPath、arc等。通过这些方法,我们可以绘制出小鸟、管道、地面等游戏元素。
二、小鸟动画
小鸟的飞行动画是通过连续改变其坐标来实现的。在每一帧中,我们需要更新小鸟的位置,并清除上一帧的图像,然后重新绘制。这通常涉及到requestAnimationFrame函数,它可以保证动画流畅地在浏览器中运行。同时,我们需要添加碰撞检测,当小鸟与管道或地面接触时,游戏结束。
三、游戏逻辑
游戏逻辑主要涉及小鸟的上升和下落、管道的生成和移动。小鸟的运动通过用户点击屏幕触发,通过改变Y轴速度来实现。管道则需要随机生成位置并在屏幕上向左移动。这里,我们可以利用JavaScript的时间戳和定时器(setInterval)来控制管道的生成间隔和移动速度。
四、Java后端
Java后端用于处理用户分数的存储和查询。用户每通过一个管道,分数增加。分数的提交和查询都需要与服务器进行通信,这涉及到HTTP请求的发送和响应的处理。可以使用Java的Spring Boot框架来快速构建RESTful API,接收前端的POST请求并返回JSON数据。同时,数据库如MySQL用于持久化用户的分数记录。
五、微信小程序开发
微信小程序的开发需要掌握其特有的语法和API。例如,使用wx.createCanvasContext获取CanvasContext,然后调用其提供的绘图方法。事件处理如bindTap用于监听用户点击,wx.request用于与服务器通信。此外,还需了解小程序的页面结构、样式控制以及数据绑定机制。
六、用户界面与交互设计
良好的用户体验是游戏成功的关键。在设计UI时,要考虑色彩搭配、元素布局以及反馈提示。例如,显示当前分数、设置游戏结束界面等。交互设计则包括点击区域的设定、动画效果的添加,确保用户能够直观地理解和操作游戏。
七、调试与发布
在开发过程中,使用微信开发者工具进行调试和预览。它提供了模拟器和真机调试功能,帮助我们发现并修复问题。完成开发后,需要按照微信小程序的发布流程,上传代码至微信开发者平台,进行审核和发布。
总结,这个DEMO涵盖了从前端Canvas动画到后端服务的完整流程,是学习小程序开发和Java Web实践的宝贵资源。通过深入研究和实践,开发者可以提升在图形编程、游戏逻辑设计、前后端交互及移动端开发等方面的能力。
小程序完整demo:飞翔的小鸟:canvas实现,java后端(适用1221).exe
-

仿映客,花椒直播的梦蝶直播系统源码
2018 仿映客,花椒直播的梦蝶直播系统源码 边看边买+私密+付费直播+互动+游戏+购物直播,系统独立的手机互动直播 app,也能在您原有平台基... 558 0 21-07-03 -

一个PHP文件搞定微信支付
# weixinPay一个PHP文件搞定微信支付系列网上的很多PHP微信支付接入教程都颇为复杂,且需要配置和引入较多的文件,本人通过整理后给出一个... 1560 0 24-05-15 -

NP管理器_安卓文件管理应用反编译安卓逆向功能
NP管理器无疑是安卓平台上的一款卓越文件管理工具,它为用户提供了丰富多样的功能,包括一键添加或移除弹窗、检测Xposed、更换包名以及... 731 0 25-06-11 -

黑客入侵的艺术
黑客也有优劣之分。很显然对他们的奖励之一是利用黑客手段非法入侵我们公司的安全站点或个人系统。另一种奖励可能是他们的黑客行为构成了黑... 954 0 24-05-24 -

jquery动画进度条实时显示进度百分比
398 0 21-05-17 -

CSS3开关按钮Radio样式
415 0 21-05-17 -

莫大毛笔体
1815 0 24-07-24 -

法律职业资格考试必看资料
2018年法考最新增补法律法规及重点法条解读.pdf2018年法考辅导用书配套测试题解-三国法、法职.pdf2018年法考辅导用书配套测试题解-刑法.pdf... 981 0 24-08-19
发表我的评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏
