画布:时钟小程序

画布:时钟
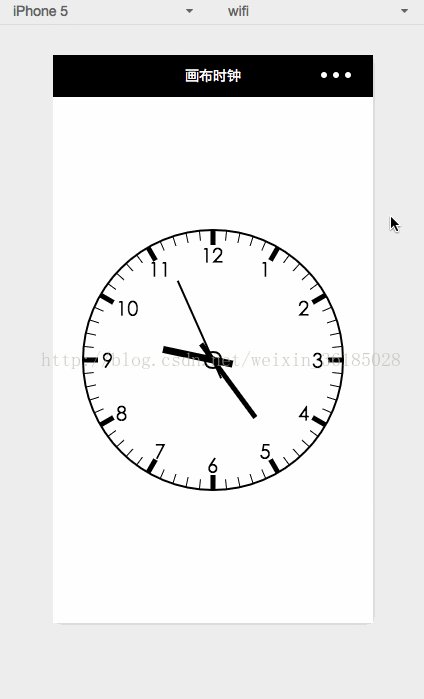
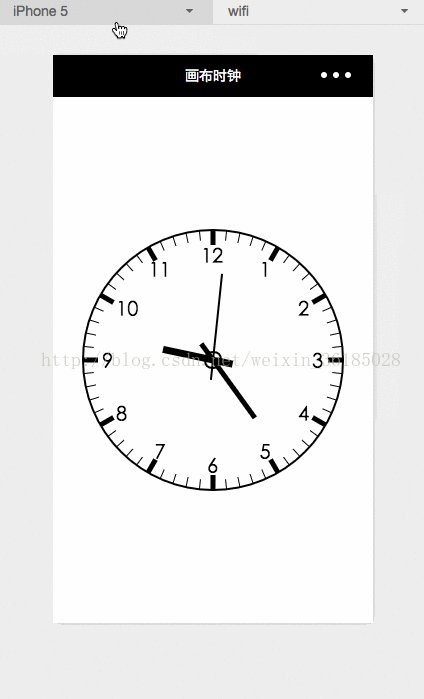
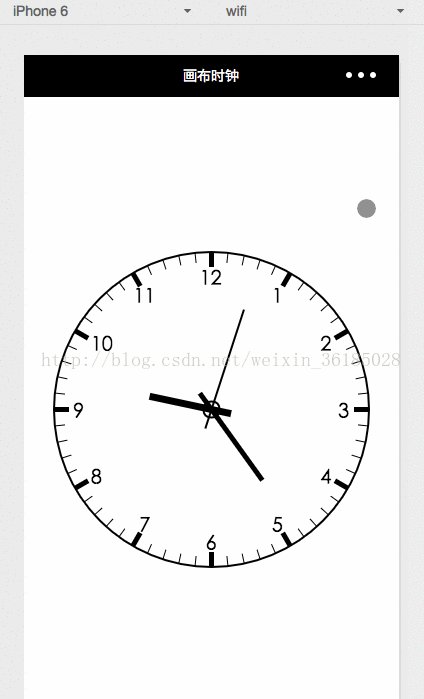
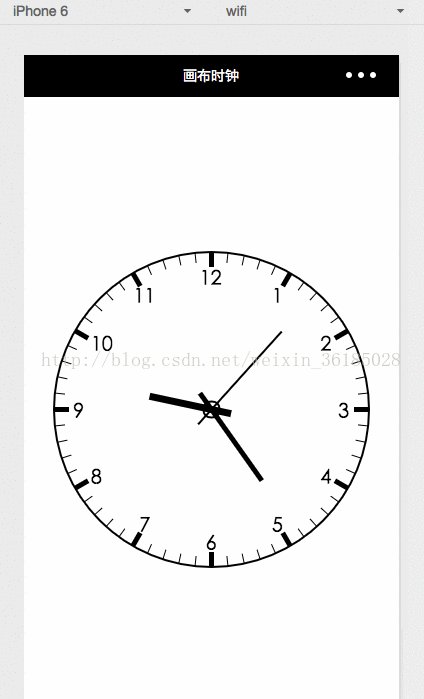
利用canvas绘制时钟,实现模拟时钟的功能,钟表时间与系统时间保持一致,刻度将24小时制转换为12小时制,需要分别绘图出中心圆、外层大圆、分针、时针、秒针。
1. **Canvas API**:在JavaScript中,`canvas`元素提供了`CanvasRenderingContext2D`对象,这个对象有一系列的方法用于绘图,如`fillRect`(填充矩形)、`strokeText`(描边文本)、`arc`(绘制圆弧)等。时钟的指针和数字通常会用到`arc`和`lineTo`等方法。
2. **时间获取与处理**:要创建一个实时更新的时钟,你需要获取当前的时间(通过`Date`对象),并将其转化为适合绘制的角度值。例如,小时、分钟和秒分别对应360度的某个角度。
3. **定时器更新**:利用`setInterval`函数定期更新画布上的时间显示,以保持时钟的动态效果。每次更新都需要清除画布(`clearRect`),然后重新绘制当前时间。
4. **动画平滑**:为了使动画看起来更流畅,可以使用`requestAnimationFrame`来代替`setInterval`,因为前者会根据设备性能自动调整更新频率。
5. **文档资源**:提供的"详细图文文档教程.doc"和"源码导入文档教程.docx"应该是指导如何理解和使用这些源码的文档,包括如何设置开发环境、导入源码到微信开发者工具,以及可能遇到的问题和解决方案。这些文档对于初学者来说非常重要,可以帮助他们快速上手。
6. **GIF预览**:"1.gif"可能是展示时钟功能运行效果的动态图,它能直观地展示小程序运行后的画面,帮助买家了解产品是否符合预期。
通过学习这个时钟源码,开发者不仅可以掌握微信小程序中画布的使用,还能了解到时间处理、动画原理以及如何将这些技术应用到实际项目中。同时,提供的文档资源将为开发者提供一个良好的学习和实践路径。对于想要提升微信小程序开发技能,特别是对图形编程感兴趣的开发者来说,这是一个非常有价值的资源。
画布:时钟小程序.zip
-

免费音频素材下载
Mixkit是国外的背景音乐下载网站,菜单栏可以根据音乐的类型、音乐所表达的情绪以及音乐的标签来进行筛选,搜索功能仅支持英文,所有的音乐都可以直接下载,并且支持在线播放预览。 686 0 21-11-25 -

免费搭建最强网文神器网页版!完爆任何小说APP
自从 iOS 端的可换源小说阅读APP逐一下架之后,iOS上就一直再没有很好用的可换源阅读器出现Koyeb 难注册成功不说,还存在会清除数据的问... 712 0 25-04-27 -

边界AI-Chat永久终身激活AI4.0!(安卓、Win、Mac)
AI-Chat内置上百种角色模型与各种AI功能,迄今为止已经稳定运行一年多,遥遥领先市面上各路竞品,彰显了卓越性能!用来搞工作和学习,真的... 4088 0 24-07-03 -

图书馆写笔记小程序带后端
"图书馆写笔记【小程序源码】.rar" 提供的是一个小程序的源代码,主要用于创建一个与图书馆相关的笔记应用。这个源码可能是为了帮助开发者... 1286 0 24-10-31 -

微信公众号推送模板消息
公众号的类型分为服务号、订阅号和企业号,其中服务号和订阅号比较常见。要想实现公众号推动消息给指定的用户,其类型必须为服务号。首次设... 1138 0 24-12-07 -

DeskGo_3.3.1491.127-腾讯桌面整理工具独立版
DeskGo是一款由腾讯推出的桌面整理软件,是一款提取自腾讯桌面管家的DeskGo桌面整理绿色单文件版桌面整理工具DeskGo简体中文版可以让你免去... 1016 0 25-02-09 -

湖北农村义务教师情报站电子资料
2021年湖北农村义务教师情报站(体育学科11)【参考答案及解析】.docx2021年湖北农村义务教师情报站(信息技术学科)答案.docx2021年湖北农村... 898 0 24-08-19 -

骨伤科腰椎间盘突出症中医诊疗规范诊疗指南文档集
腰椎间盘突出症是临床常见病和多发病,近年来其发病率呈增高及年轻化趋势,给患者的生活、工作 造成消极影响。 基于循证医学制定的腰椎间... 904 0 25-05-20
发表我的评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏
