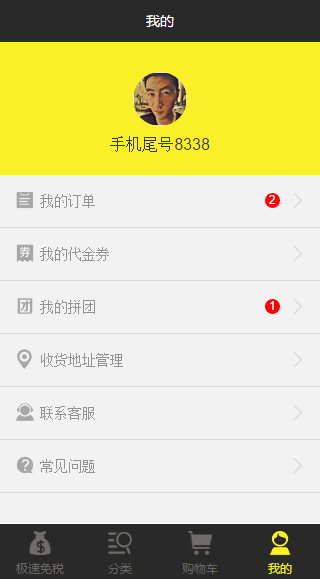
环球小镇小程序




"微信小程序开发-仿环球小镇案例源码"是一个典型的微信小程序开发实例,用于帮助开发者理解小程序的开发流程和技巧,通过模拟“环球小镇”这一场景来学习实践。
我们需要了解微信小程序的基本结构。每个小程序由多个页面组成,每个页面包含WXML(WeChat Markup Language)、WXSS(WeChat Style Sheet)、JS(JavaScript)和JSON(配置文件)四个部分。WXML负责结构,类似于HTML;WXSS负责样式,类似CSS;JS处理业务逻辑和数据;JSON则定义页面的全局配置。
在"仿环球小镇"案例中,我们可能看到以下知识点:
1. 页面结构与路由管理:小程序的页面间跳转是通过路由管理实现的,开发者需要在app.json中配置页面路径,并在JS文件中调用wx.navigateTo等API进行跳转。
2. 数据绑定与渲染:WXML通过双大括号{}绑定到JS中的数据,实现动态内容展示。例如,`<text>{{item.name}}</text>`会显示JS中对应的item对象的name属性值。
3. 自定义组件:小程序支持自定义组件,可以封装复用的功能或视图,提高代码可维护性。在“环球小镇”案例中,可能会有自定义的地图、导航条等组件。
4. 事件处理:WXML中的事件绑定,如`bindtap`,可以触发JS中的对应函数,实现用户交互功能。
5. API调用:微信小程序提供了丰富的API,包括获取用户信息、网络请求、地图、支付等。在“仿环球小镇”中,可能会涉及到位置服务、地图API的使用,以模拟真实的小镇环境。
6. 状态管理:在JS中,可以使用Page对象的data属性来管理页面状态。当数据变化时,WXML会自动更新,实现数据驱动视图。
7. 网络请求:通过wx.request API,可以向服务器发送HTTP请求,获取或提交数据。在“环球小镇”案例中,可能涉及服务器获取小镇信息、用户位置等。
8. 静态资源管理:小程序中的图片、字体等静态资源需要放在指定的目录下,并通过相对路径引用。
9. 美术设计与UI布局:使用WXSS实现页面布局,可以使用flex布局或其他CSS布局模型,配合小程序提供的组件实现美观的界面。
10. 性能优化:包括异步加载、懒加载、减少网络请求、合理使用缓存等方法,以提高小程序的运行效率。
通过这个"仿环球小镇"案例,开发者可以深入学习微信小程序的开发流程,掌握各种功能的实现方法,并在此基础上进行创新和扩展,为自己的小程序项目打下坚实基础。同时,通过实际操作,也能提升解决实际问题的能力。学习并理解这个案例,对于想要进入微信小程序开发领域的人员来说,是一次非常有价值的学习经历。
环球小镇小程序.zip
-

流量用超扣话费
本人就是电信客服,手机流量用超的钱是可以退的!如果你手机流量用超扣了几百块钱,一定要打电话给客服,质问她为什么要扣你几百块的话费,... 1084 0 24-11-18 -

深入理解Android自动化测试
2011年,被第一代联想乐Phone智能手机深深震撼后,我投身到联想智能事业部,开始从Windows平台转战到Android平台,继续研究自动化测试和单... 986 0 24-05-28 -

Java TCP/IP Socket编程
多年来,大学里的计算机网络课程使学生很少或几乎没有动手实践的机会。由于各种各样的原因(其中也包含一些积极因素),教师仅仅通过公式、... 1188 0 24-05-24 -

班夫旅游小程序
班夫旅游小程序模板简介 帮助你完成一次说走就走的旅行,可以输入目的地搜索,有景区的详细介绍。界面设计绚丽,功能实用,是做旅游类小程... 1159 0 24-09-12 -

微服务和K8S集成-探索实践
1265 0 24-05-28 -

大圣文库下载器 完美破解版
大圣文库下载器绿色破解版,这款软件有着非常强大的功能并且内置的所有功能全都免费使用。我们现在所用到的很多文库下载器不是要积分就是要... 1004 0 24-12-22 -

狂人C:程序员入门必备
本书面向所有的C语言初学者,并假定读者不具备任何编程经验。甚至,读者只要具备中学的文化程度,就完全可以把这本书作为自学教材,来学习C... 980 0 24-05-24 -

个人博客网站PC
1185 0 24-07-03
发表我的评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏
