HTML5与CSS3基础教程
万维网成功的根基,是一种基于文本的标记语言──HTML,它简单易学,并且能被任何带有基本Web浏览器的设备识读。每个网页都至少用一点儿HTML,否则也就不能称为网页了。
随着学习的深入细致,你会了解到,HTML用于定义内容的含义,而CSS用于定义内容和网页如何显示。HTML页面和CSS文件(样式表,stylesheet)都是文本文件,因此很容易编辑。在下面的“如何使用本书”一节,你将看到一些HTML和CSS的代码片段。
从第1章起,我们开始学习基本的HTML页面;从第7章起学习用CSS定义页面样式。关于本书各章内容概述及主题汇总,请参见“本书涉及内容”。
什么是HTML5
了解一些有关HTML起源的基础知识对于理解HTML5是有帮助的。HTML诞生于20世纪90年代初,用于详细规定少量构建网页的元素。这些元素中的大多数都用于描述网页内容,如标题、段落、列表等。随着更多元素的引入以及对语法规则本身的调整,HTML这门语言的版本号也在更新。当前最新的版本便是HTML5。
HTML5是HTML早期版本的自然延续,它尽可能地满足当前网站和未来网站的需求。它从以前的版本中继承了大部分特性,这意味着,如果你在HTML5出现之前写过HTML,那么你已经知道很多关于HTML5的知识了。这也意味着,HTML5的大部分内容都可以兼容新旧浏览器,向后兼容是HTML5的一项重要设计原则(参见www.w3.org/TR/html-design-principles/)。
HTML5还增加了不少新功能。很多新功能都很简单,比如用于描述内容的辅助元素(如article、section、figure等)。还有一些用于帮助创建强大的Web应用程序的新功能则非常复杂。只有牢牢掌握了创建网页的技能,才能去学习HTML5更复杂的功能。HTML5还引入了原生的音频和视频播放功能,这在本书中也会讲到。
什么是CSS3
HTML诞生几年后才出现CSS的第一个版本。CSS于1996年正式推出。同HTML5与其早期版本的关系一样,CSS3也是CSS早期版本的自然延续。CSS3比CSS早期版本更为强大,它引入了大量的视觉效果,如外阴影、文字阴影、圆角、渐变等。(关于CSS3涵盖的详细信息,请参见“本书涉及内容”。)
Web标准与规范
你可能在想,是谁第一个创造了HTML和CSS,又是谁在持续地发展它们。由万维网和HTML的发明者TimBerners-Lee主持的万维网联盟(W3C)是负责带领Web标准发展的组织。规范(specification,缩写为spec)是定义HTML、CSS等语言的参数的文档。也就是说,规范对规则进行了标准化。要了解W3C的活动,请登录www.w3.org(见图1)。
-

Vue3项目Build后部署在Nginx上F5刷新页面空白或404
环境vue-cli 5.x vue-router 4.x Nginx综述使用Vue3项目Vue-router4开发完毕后项目Build打包部署线上环境后,首页能正常访问菜单内点击切换... 836 0 25-04-07 -

移动端充值HTML
384 0 21-06-02 -

RESTful 应用实践:构建一个介于前后台之间的服务
在学习了 Node.js 相关的知识以后,我们怎么才能在实际工作中将这些知识应用起来呢?在这之前,我们应该思考,是完全应用 Node.js 改造... 1228 0 24-05-24 -

Windows 10 数字永久激活工具 W10 Digital Activation
Win10数字永久激活工具是一款最新由俄国高手Ratiborus制作的可以使用数字许可证永久激活Windows10的辅助程序。win10激活的方法和工具越来越... 1119 0 25-05-17 -

微软竟然出过这么多手机App
微软开发的那些冷门移动端APP,除了众所周知的OneDrive/OneNote/Outlook/微软清单/微软桌面/微软翻译...看看下面这些应用你还知道哪些... 701 0 25-04-27 -

阅读电子书小说网站APP合集
网络小说网站起点中文网:https://www.qidian.com/ 推荐,国内最大的原创网络小说网微信读书:https://weread.qq.com/ 推荐,正版小说在线... 737 0 25-03-10 -

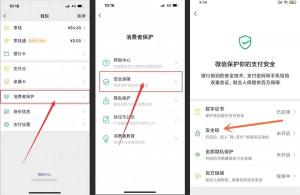
微信消费者保护安全锁,余额保密
"不想别人看到你的微信余额?",进入钱包点击下方的消费者保护,再选择安全保障。最后点这个开安全锁,设置一个密码就可以给钱... 676 0 25-06-22 -

教师招聘面试秘籍资料 -- 说课
【豆丁★教育百科】(优秀版)全国教师招考万能说课模板[1].doc【豆丁★教育百科】11美术教学案例(教师招聘考试用,与说课考试不同).doc【豆丁... 936 0 24-08-19
发表我的评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏
