理解浏览器中的 EventLoop
24-05-24 11:16
1297
0
我会先讲解浏览器端的 Eventloop 的运行机制,待你对浏览器端有了一定的理解之后,再带你设计一些 Node.js 的 Eventloop 的底层逻辑。你可以发现,无论是浏览器端还是服务端,都在使用 Eventloop,虽然两者机制不同,但都利用了 JavaScript 语言的单线程和非阻塞的特点。希望你能扎实地掌握这部分内容,因为这对你在工作中编写高性能的 JavaScript 代码有所帮助。
那么依照惯例,在课程开始前请你先思考两个问题:
浏览器端的 Eventloop 起到了什么作用?
Node.js 服务端的 Eventloop 的作用又表现在哪?
现在开始跟着我一起探究浏览器端的 Eventloop 吧。
浏览器的 Eventloop
Eventloop 是 JavaScript 引擎异步编程背后需要特别关注的知识点。JS 在单线程上执行所有操作,虽然是单线程,但是能够高效地解决问题,并能给我们带来一种“多线程”的错觉,这其实是通过使用一些比较合理的数据结构来达到此效果的。我们一起来看下 JavaScript 引擎背后都有哪些东西在同时运转。
1.调用堆栈(call stack)负责跟踪所有要执行的代码。每当一个函数执行完成时,就会从堆栈中弹出(pop)该执行完成函数;如果有代码需要进去执行的话,就进行 push 操作
-

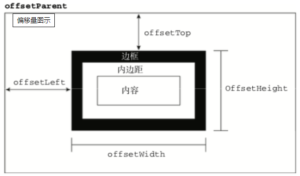
JQUERY判断一个元素是否在可视区域中
基本概念:offsetTop指元素的上外边框至包含元素的上内边框之间的像素距离,其他方向相同offsetWidth指元素两端算上外边框的宽度,其他方向... 1094 0 24-03-20 -

不备案可以在微信中直接打开的域名后缀
微信对域名的态度级别最欢迎的,既备案又部署ssl又微信认证主体和网站主体一致的,然后是,备案了也ssl了但未认证的,再次之,仅仅备案了最... 1870 0 24-03-04 -

Hot Key和Big Key引发的问题怎么应对?
问题描述第六个经典问题是 Hot key。对于大多数互联网系统,数据是分冷热的。比如最近的新闻、新发表的微博被访问的频率最高,而比较久远... 1127 0 24-05-24 -

canvas涂鸦小程序(含node后端)
本app为微信小程序。 功能: 拍照/上传照片之后,可得到该图像的涂鸦版,并继续涂鸦编辑。适用场景: 想要自己画画或者设计logo。填坑(... 1223 0 24-10-16 -

Python语言及其应用
本书介绍 Python 编程语言,主要面向编程初学者。不过,如果你是一位有经验的程序员,想再学门 Python 编程语言,本书也很适合作为入门... 755 0 24-05-28 -

黄令东齐伋复刻修改版
1044 0 24-07-23 -

便宜租房经验 - 直接找房东
如果想找到房东直租房子,可以先找想租住的小区,然后去小区问里面的大爷大妈等住户,就可以找到房东直租,也可以跟他们要下小区的微信群,... 827 0 24-11-18 -

2012音乐专业教师招聘试题
【豆丁★教育百科】(无答案第二版)信息技术教师招聘考核试题含答案.docx【豆丁★教育百科】07教育局教师招聘试卷.doc【豆丁★教育百科】09... 869 0 24-08-20
发表我的评论
共0条评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



 分享
分享 收藏
收藏
